App For LEGALZOOM
The ask from LegalZoom - a company offering legal advice and docs online - what could be our 1st app to help our customers? The solution: a feature-rich estate planning app on Android and iOS.
Users could track their estate plan completion, book consultations, store files online and share them with loved ones.
AN ABANDONED PROJECT
Another UX designer started the job but left after a month. I took over his work, which was a single page of conceptual screens in Sketch.
PROJECT Duration
8 months
Role in 2016
Senior User Experience Designer
Team
2 UX Designers (iOS & Android)
2 UI Designers (iOS & Android)
1 Product Directors/Managers
2 Developers (Android)
2 Developers (iOS)
1 Copywriter
QAr
WHAT I DID
For the Android Version:
Sketching/Whiteboarding
Wireframes
Flowcharts and screen flows
Prototypes
UX Audit of built app
DON’T THINK, JUST start
I was new and the schedule wouldn’t allow the team to do discovery, research, or requirements so my challenge was to start designing based on assumptions. Much remained to figure out on an aggressive schedule. Using Squid on my tablet, I started by sketching ideas and shared them during team brainstorm sessions.
CLICKABLE FLOWCHARTS
One of the key features let users book consultations with attorneys or tax advisors. To show where these flows overlapped, and make it quick and easy to revise and keep current, I made clickable flowcharts.
COMPLEX FILE STORAGE
Cloud storage would store user files and docs with back end services from BOX. Without an out-of-the-box front-end solution, so had to design our own.
As we progressed, I learned that flowcharts were hard for the team to follow, so I produced more screen flows instead of flowcharts.
TRANSITIONS AND ANIMATIONS
Our Product Director was unfamiliar with Android. I prototyped my ideas for the interaction model, which allowed us to test how they felt before developing them.
To make it easier to demo and share links with the team - I used Axure in desktop browser view instead of mobile, which would require special setups to view.
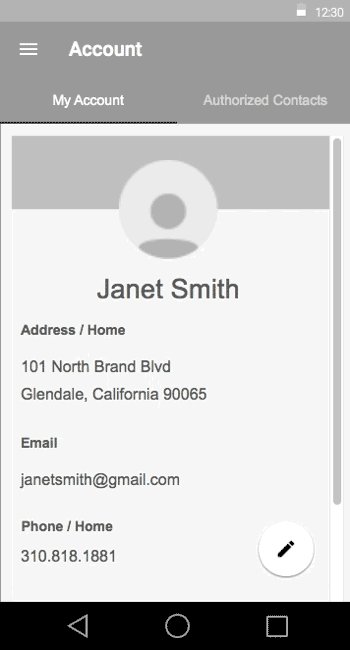
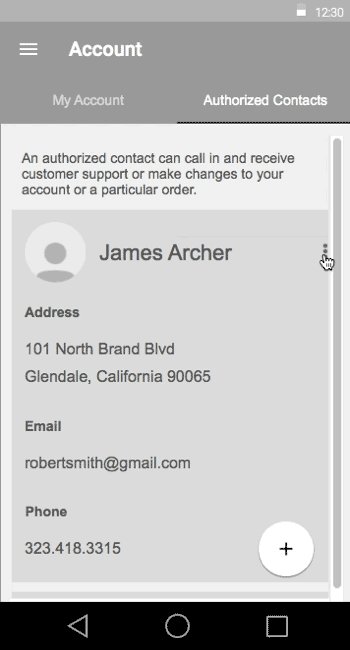
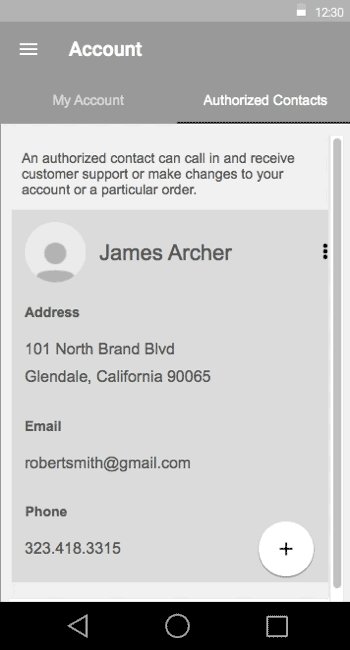
A user can add and edit family members, check status of their documents, and clear notifications.
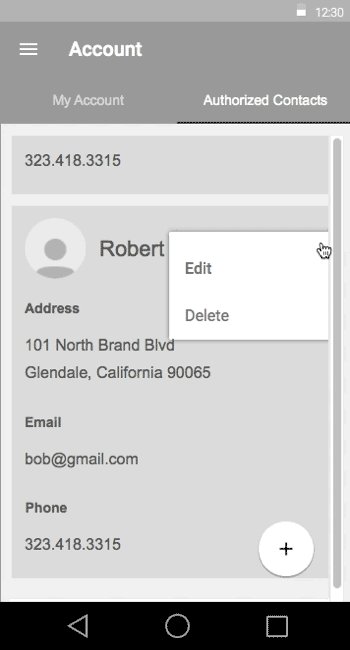
A user can edit, delete, or add a new Authorized Contact from this screen.
TONS OF FEATURES
The app contained 12 sections and by the end I produced up to ~200 pages of wireframes, screenflows, and flowcharts in Axure.
USER ACCEPTANCE TESTING (UAT)
During the final states of the build, I audited the UX and gave screenshot notes to the Product Director, to prioritize bugs and defects.
The Outcome
The app launched on time under an aggressive design and development timeline, and the shareholders were pleased. Every project has its own challenges, and we all learned valuable lessons for next time:
An app designed without research to identify the user problems/needs will face challenges.
In addition to an intuitive front-end, proper back end-database integration will greatly improve the user experience. Users reviewing the app complained it did not recognize their existing accounts, and they had to re-enter information.
I further mastered my skills in Axure.
How and where to simplify documentation and annotation for the product and development team.